The word MARQUEE probably brings to mind a huge lighted board that totally grabs your attention with whatever is presented across it. Well, sometimes you need or want to do the same thing on your blog or website or you might just want to conserve space by having words, links or pictures scroll in marquee fashion.
It is really quite easy code, so let me show you how to place a marquee scroll on your blog.
1. Login to your DASHBOARD

2. Click DESIGN and PAGE ELEMENTS

3. Click on ADD A GADGET in the sidebar or you can also use this method in a post.

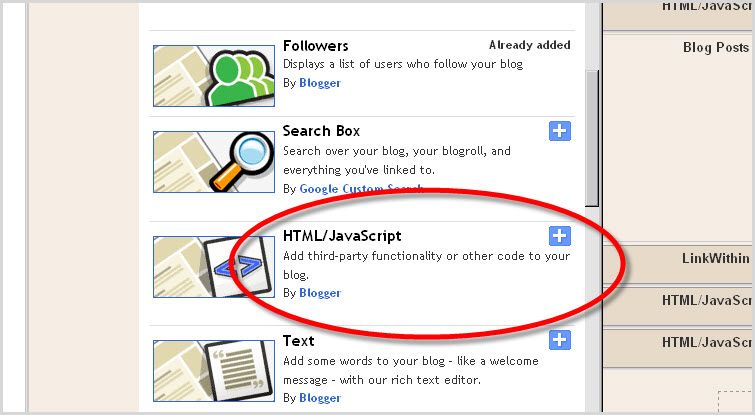
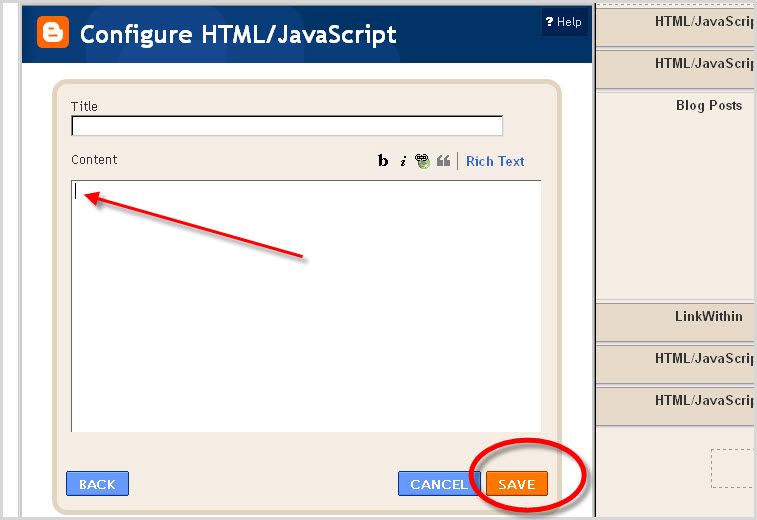
4. Select the blue plus sign next to HTML/JAVASCRIPT and add the code given below, then click SAVE.


That’s all there is to it!
Below is an explanation of the MARQUEE HTML code and how it works.
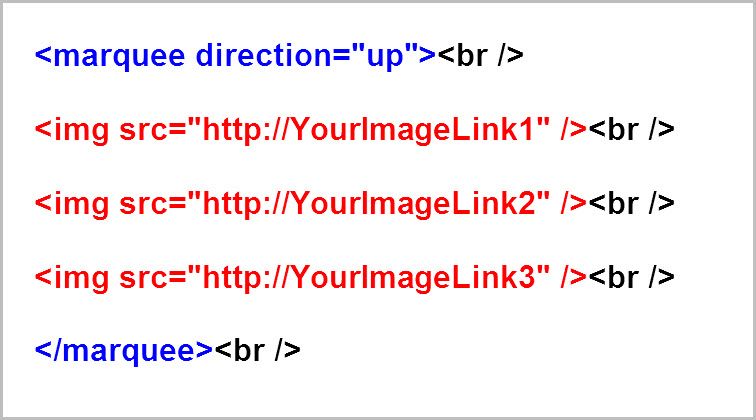
If you want the pictures to scroll up, use the following code:

This is the type of scrolling you will see when you are finished:
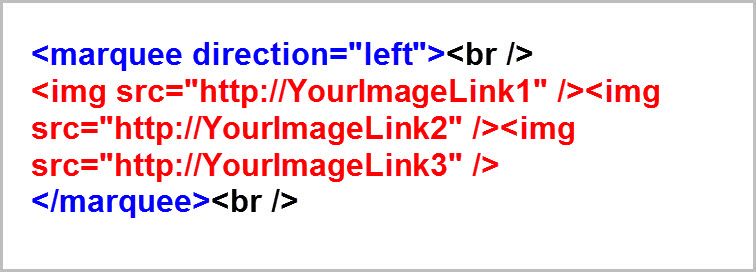
You can also scroll left or right. Replace the word “up” in the code above to “left,” remove all the br codes at the end of each img line and have the codes all run end to end.

Woo Us To Your Blog
The last “Woo Us To Your Blog” post was about Disclosure Policy and Disclaimer Information so that you can stay out of jail! Do you remember the information and have you added one yet?As always, attached is the weekly Linky to enter either the main URL to your site or add each post you publish throughout the week. You don’t have to do anything special, just drop your link in and get a little extra exposure to your site.



Thank you!! I have been trying to figure this code out for the past week! I wanted the Buttons of blogs I follow (yours included) to scroll across the top of my blog….instead of having them all as images down the sidebar. The problem I keep having is text "<border = 0?" keeps appearing in the scrolling marquee between the button images? Do I have to alter the button code somehow?
Agggh, I should have gotten a computer degree along with my Combined English Literature and Theatre Arts BA!
It sounds like you are missing an ">" somewhere. Email me the code and I will fix it for you.
Thanks Red, That looks great. Wish you had the code and directions for WordPress…LOL
That is very sweet and so easy. Thanks for your blogging tips! You Rock!
Ur right….embarrassed to say my "duh" moment was thinking the "Enter" key would give me a space/break. didn't know I needed html code for break! hey, at least the brain is still capable of learning a new trick or two, right? LOL.
All fixed now and looks great.
Thanks!!
YAY!, I tried the "left" direction in mine but it wouldn't work. I wrote a post on this a few weeks ago. (I'm behind in my email subscriptions) Anyway, I like the speed adjustment in mine. Some just seem to go too fast.
Love your tutorials and posts. I need to get in on a Saturday Stalker sometime soon.