Have you ever wanted to divide your page with a line?
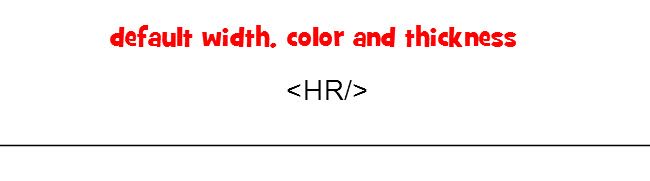
A horizontal rule is a fancy name for a line divider and there is an HTML code to create them. When it is used, it creates a divider that will go all the way across the page like this:



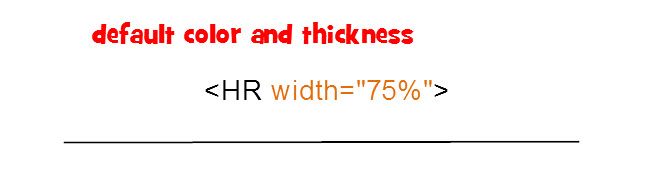
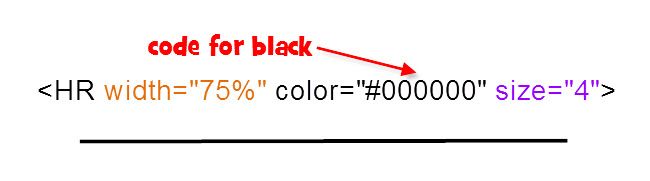
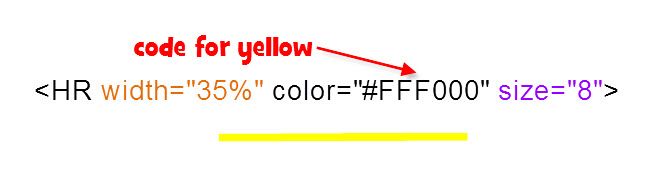
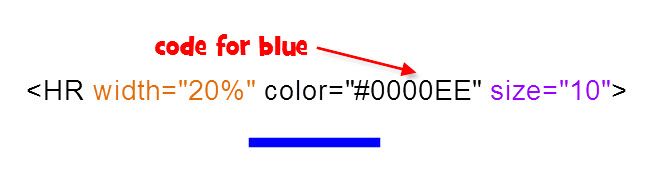
By adding width=”50%” and size=”6″ we can create a line that is only 50% the width of the page with red as the color and line thickness (size) of 6:



Nifty little code, huh? If you rather have a .gif image as a divider instead, here are a few sites that will help you:
- Non-Animated, No link provided
Non-Animated, Link provided
Animated, No link provided
Animated, Link provided
Blog” post explored Email Contact – Mailto Blogging Tips. Can your readers contact you with ease or are you missing out on relationship building?
As always, attached is the weekly Linky to enter either the main URL to your site or add each post you publish throughout the week. You don’t have to do anything special, just drop your link in and get a little extra exposure to your site.
Until next week’s wooing post, have fun using dividers and I will see you back here next week with another blogging tip.



HTML was not in my mind when I read the title……
I am computer dummy.
I wish you could beam over and help me set my laptop wireless.
Thanks for this info! I just may try it!
Hey, thanks for the blogfrog follow 😀 Do you have any tips on making a blog button?? I have a couple logos (those square ones) …and just don't know how to make a button, with the code underneath and all.
Jill,
Here are the directions for a button
http://rrbrjournal.blogspot.com/2009/11/create-blog-button-or-badge.html
If you need WordPress directions, use these
http://en.support.wordpress.com/code/posting-source-code/
I wish I was a genius like you when it comes to the computer!
Come January 1st I celebrate my one year anniversary of having a blog. And this is embarrassing to admit but I do not have a Facebook button to click on my blog — or a Twitter button to click on my blog so that my readers can follow me on Facebook and Twitter.
I have a free WordPress blog. Where do I go to get the codes and the buttons to install on my blog so that my readers can follow me on Facebook and on Twitter?
I thank you ever so much for this information!
Ah you're so clever with all those tips! I haven't been by in a while (have had to cut back on blog time sadly) but I have to say I LOVE your new bigger size pictures and the cleaner layout. It's still very YOU but easier to navigate and prettier too.
I remember your post about all the mean emails people had sent in (I'm still shocked at those), so just wanted to take the time to say WELL DONE 🙂
Nice subtle changes.
xx
PS I'm linking up my Christmas linky post, for anyone who wants to link u their Christmas stories
Thanks for the web site. I loved how you layed everything out with the visuals. Very easy for me to fallow and this will make my site look so much cleaner.
Thanks Jason. I feel like this…If I’m going to show people how to do something, it needs to be clear enough for everyone to learn! I love teaching new stuff to people! 😀 I’m glad it helps you!